Para la entidad Fogacoop, que tiene como objetivo asegurar a los ahorradores de las cooperativas la protección de sus fondos, fue fundamental actualizar su portal web de acuerdo con las nuevas normas de Gobierno Digital en Colombia. Para lograr esto, se llevaron a cabo workshops con los principales stakeholders, lo que permitió construir un brief sólido que garantizara los objetivos y requerimientos clave para el proyecto. Se enfocó en brindar una experiencia de usuario óptima que inspirara confianza y facilidad de uso a los ahorradores.
Como siguiente paso, se llevaron a cabo talleres con usuarios tanto internos de la entidad como ciudadanos públicos. Utilizando el manual de marca de la entidad como referencia, se crearon imágenes visuales y prototipos de baja fidelidad. Estos elementos garantizaron una navegación coherente y una imagen visual consistente en todo el flujo y la navegación del portal. El enfoque principal fue crear una experiencia moderna y fácil de usar, informando de manera clara las principales funciones y servicios de la entidad.
Una vez finalizado el prototipo, se procedió a implementarlo en la plataforma Sharepoint. Este prototipo se convirtió en un marco de referencia para su construcción y desarrollo y para realizar un seguimiento de calidad y realizar cambios iterativos antes de su publicación final para los usuarios. Estos cambios aportaron un mayor valor al portal, mejorando su funcionalidad, usabilidad y satisfacción del usuario.
PORTAL WEB

Lista de boletines

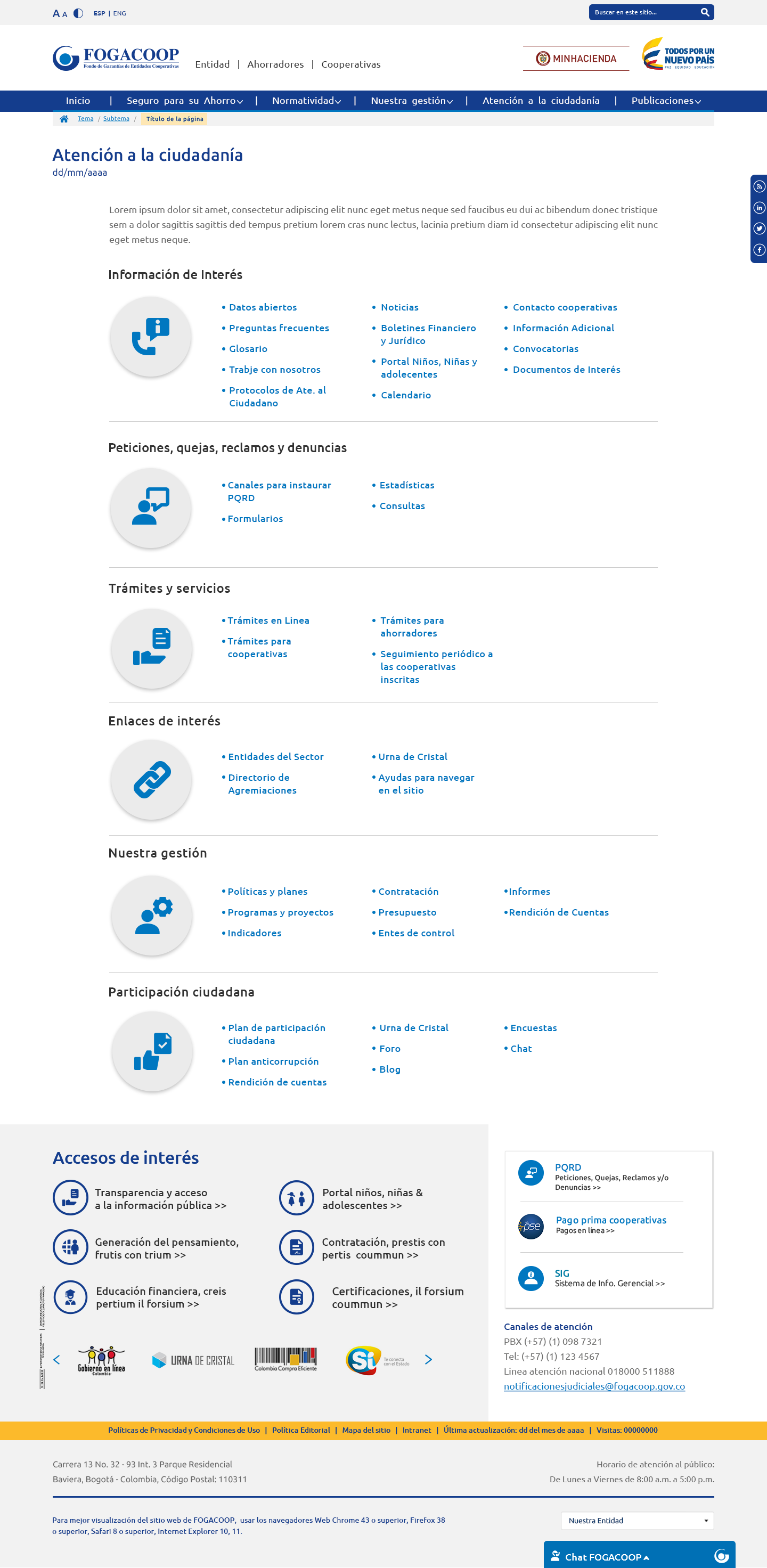
Atención a la ciudadanía

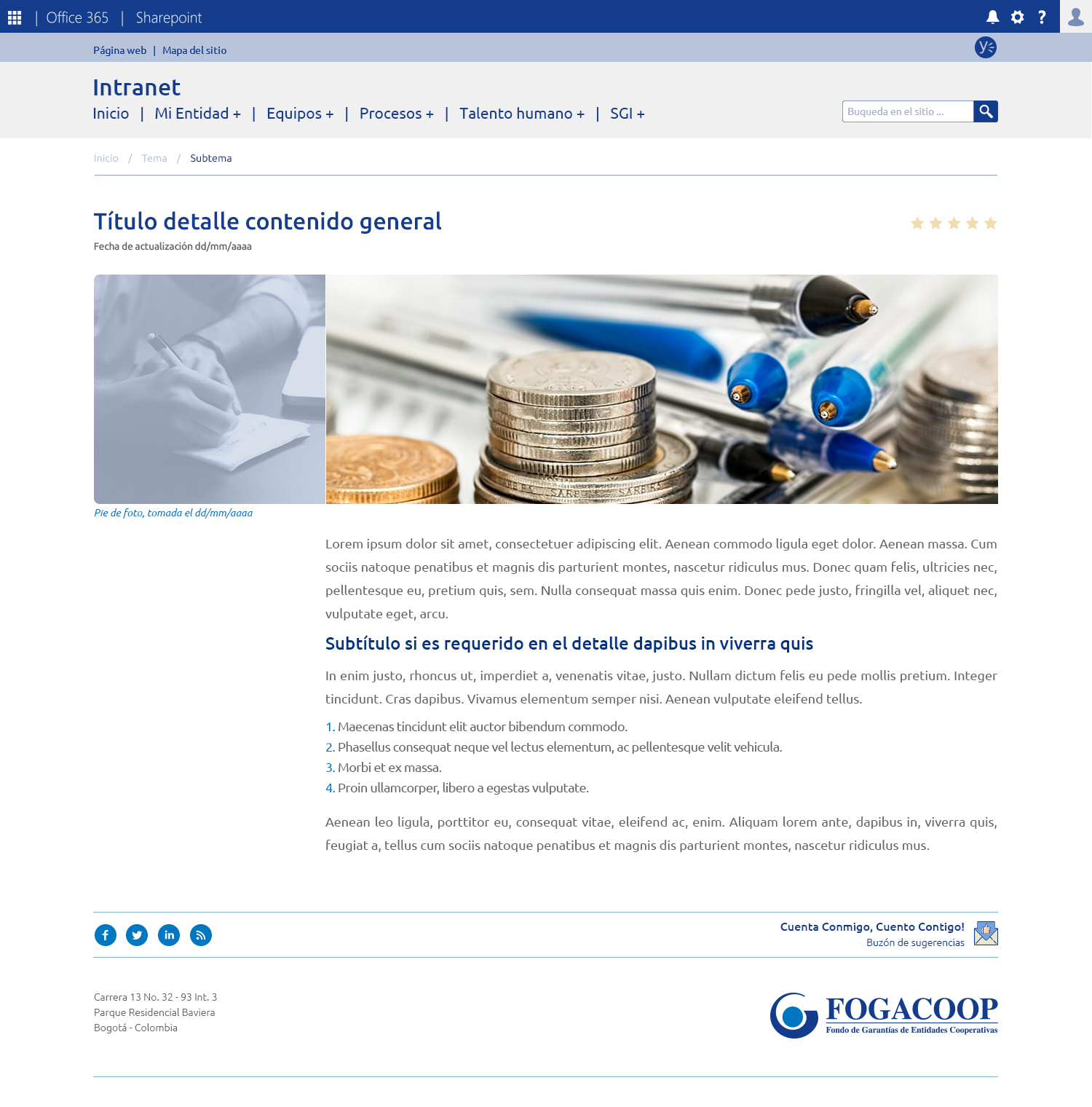
Plantilla contenido

Listado de noticias
INTRANET
Para la entidad Fogacoop, cuyo objetivo es garantizar la protección de los ahorros de los miembros de las cooperativas, fue fundamental actualizar su intranet de acuerdo a su imagen corporativa como entidad. Para lograr esto, se llevaron a cabo talleres con los principales usuarios de la entidad, de diferentes áreas, lo que permitió construir un brief que garantizara los objetivos y requisitos clave del proyecto. El enfoque se centró en brindar una experiencia de usuario óptima que inspirara confianza y facilidad de uso a los funcionarios de la entidad.
El proyecto se llevó a cabo a través de un proceso iterativo, comenzando con la creación de prototipos de baja fidelidad en talleres con los funcionarios. Estos prototipos iniciales sirvieron como punto de partida para capturar las necesidades y requisitos requeridos por el personal. Una vez validados los prototipos de baja fidelidad, se procedió a desarrollar prototipos de alta fidelidad, incorporando el diseño visual y la imagen de la entidad. A lo largo de esta fase, se realizaron ajustes y cambios basados en las propuestas y retroalimentación de los usuarios, considerando su trabajo diario y los servicios presentados en la intranet.
Una vez que el prototipo fue revisado y ajustado según las observaciones pertinentes, se procedió a la implementación de la intranet utilizando la plataforma Sharepoint. Esta etapa permitió verificar que la construcción de la intranet cumpliera con las expectativas y requisitos establecidos por los principales funcionarios. Se realizaron pruebas exhaustivas y se realizaron los cambios necesarios para garantizar una mejor usabilidad de la intranet por parte de los usuarios finales de la entidad. Se hizo especial hincapié en asegurar que la intranet brindara una experiencia intuitiva y eficiente, facilitando el acceso a la información y mejorando la colaboración interna.

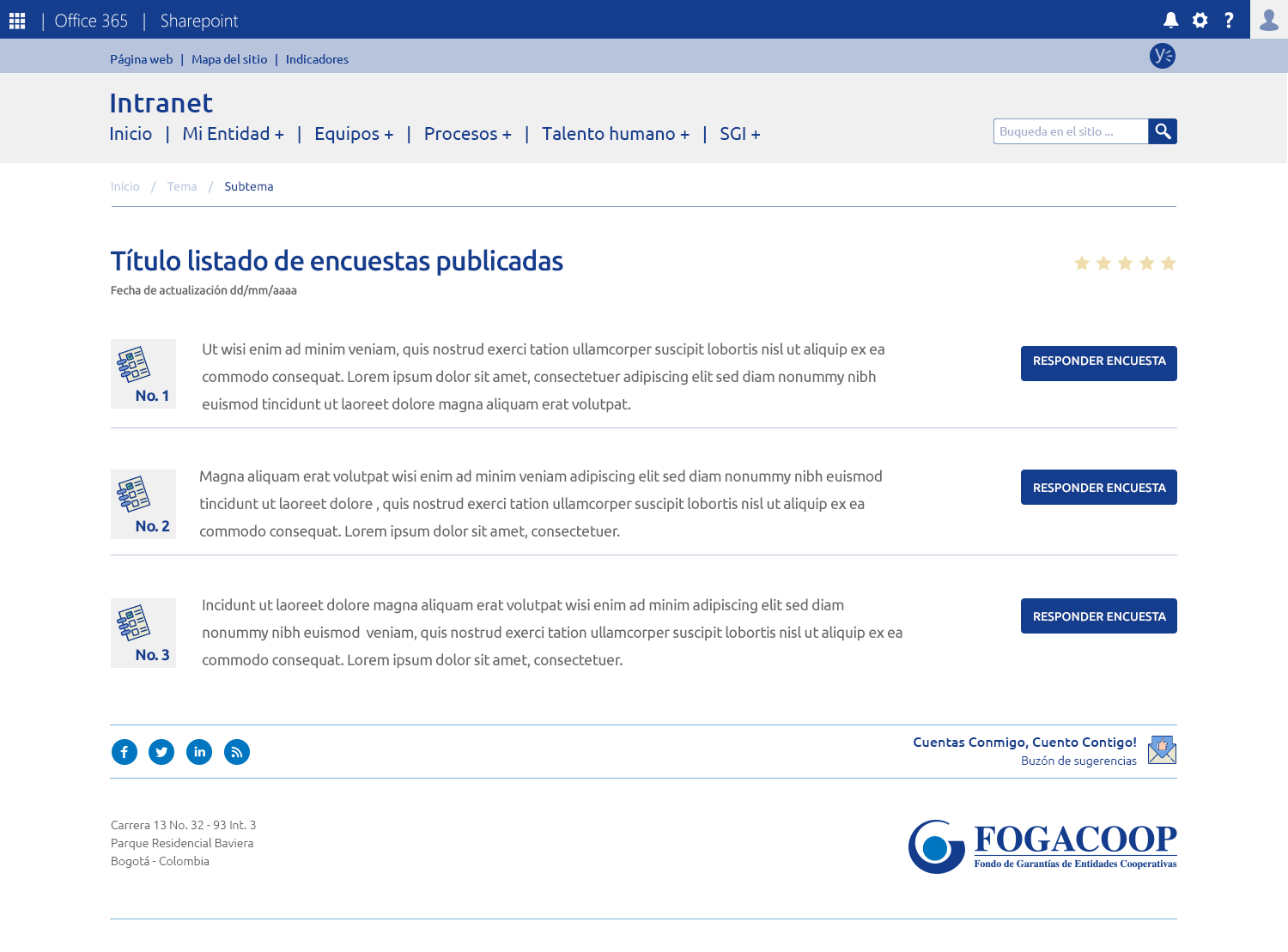
Encuestas listado

Encuesta

Encuesta respuesta

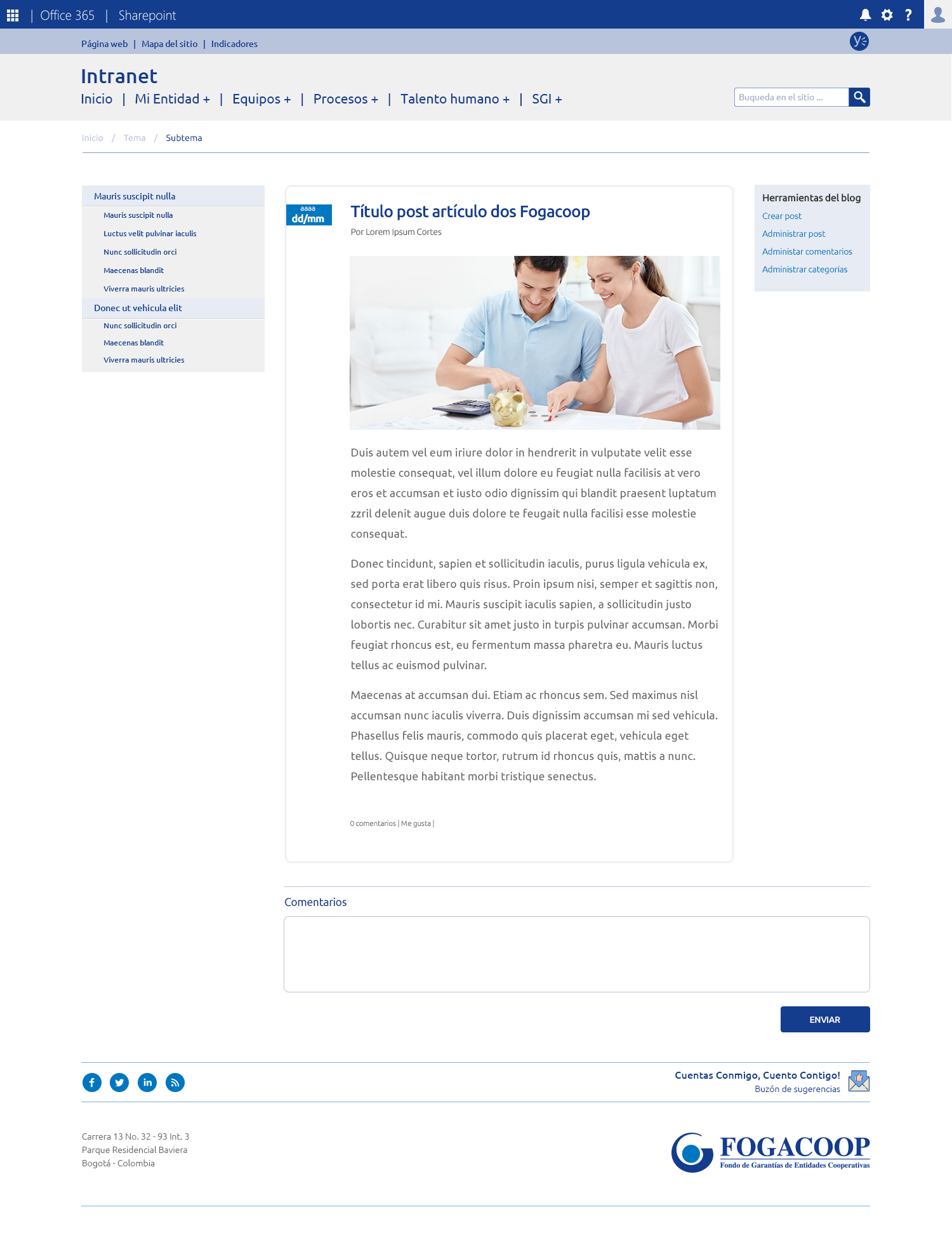
Blog

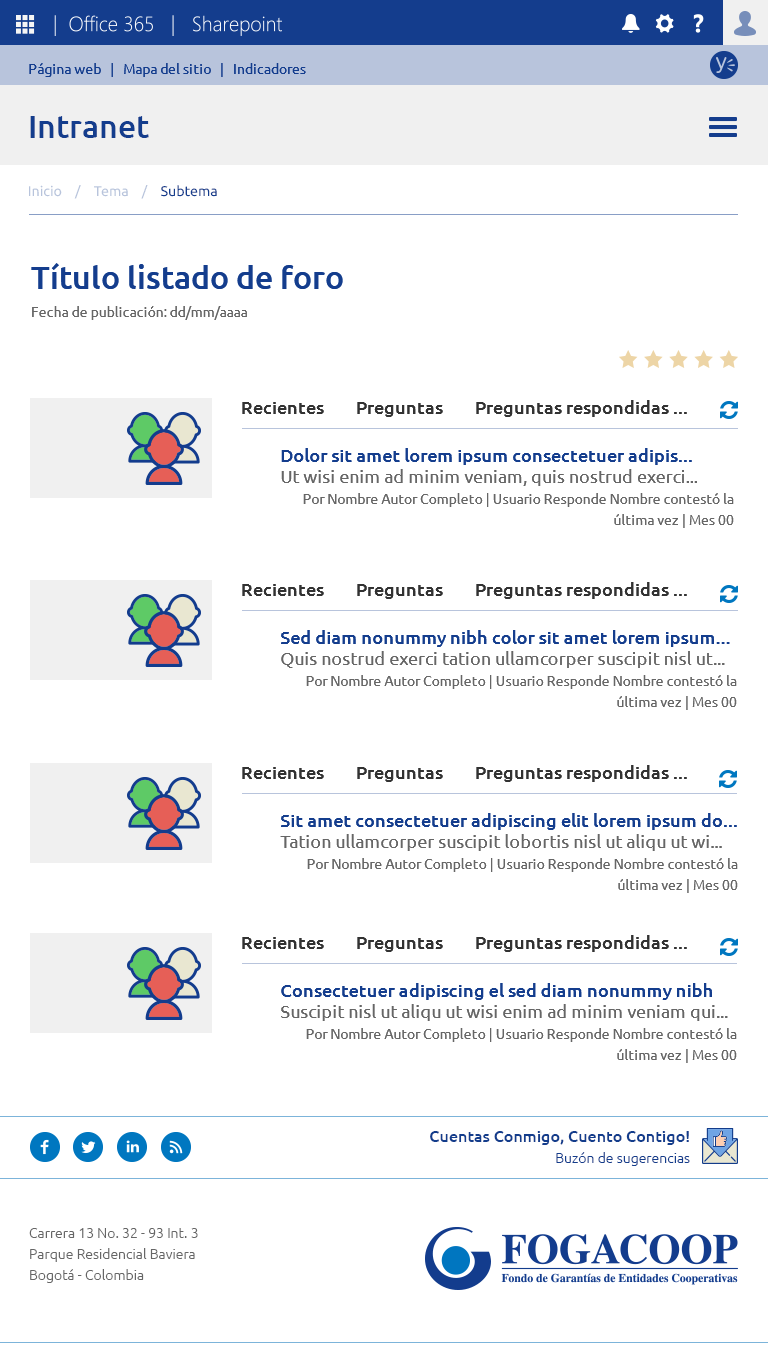
Foro tablet

Información cumpleaños

Plantilla contenido

Plantilla contenido tablet

Plantilla Indicadores

Detalle proyecto
PORTAL NIÑOS, NIÑAS Y ADOLESCENTES
Como complemento a las directrices de Gobierno en Línea, se desarrolló un Portal Web dirigido a niños, niñas y adolescentes, con el objetivo de informarles sobre la función principal de la entidad de una manera coordinada a su pensamiento y comprensión. El diseño del portal se caracteriza por ser colorido y utilizar mensajes juveniles, con el propósito de captar la atención y facilitar la comprensión de la información.
Para asegurar el éxito del proyecto, se llevó a cabo una mesa de trabajo en colaboración con el área de Comunicaciones. Se creó un prototipo de alta fidelidad que sirvió como guía para la implementación del portal, asegurando la coherencia en cuanto a colores, funcionalidad e imagen.
El resultado obtenido fue un sitio web dinámico y distinto a los corporativos de la entidad, diseñado específicamente para el público objetivo al que se quería llegar. El portal ofrece una experiencia interactiva y atractiva para los niños, niñas y adolescentes, brindando información relevante de manera accesible y entretenida.

Contenido

Conoce FOGACOOP

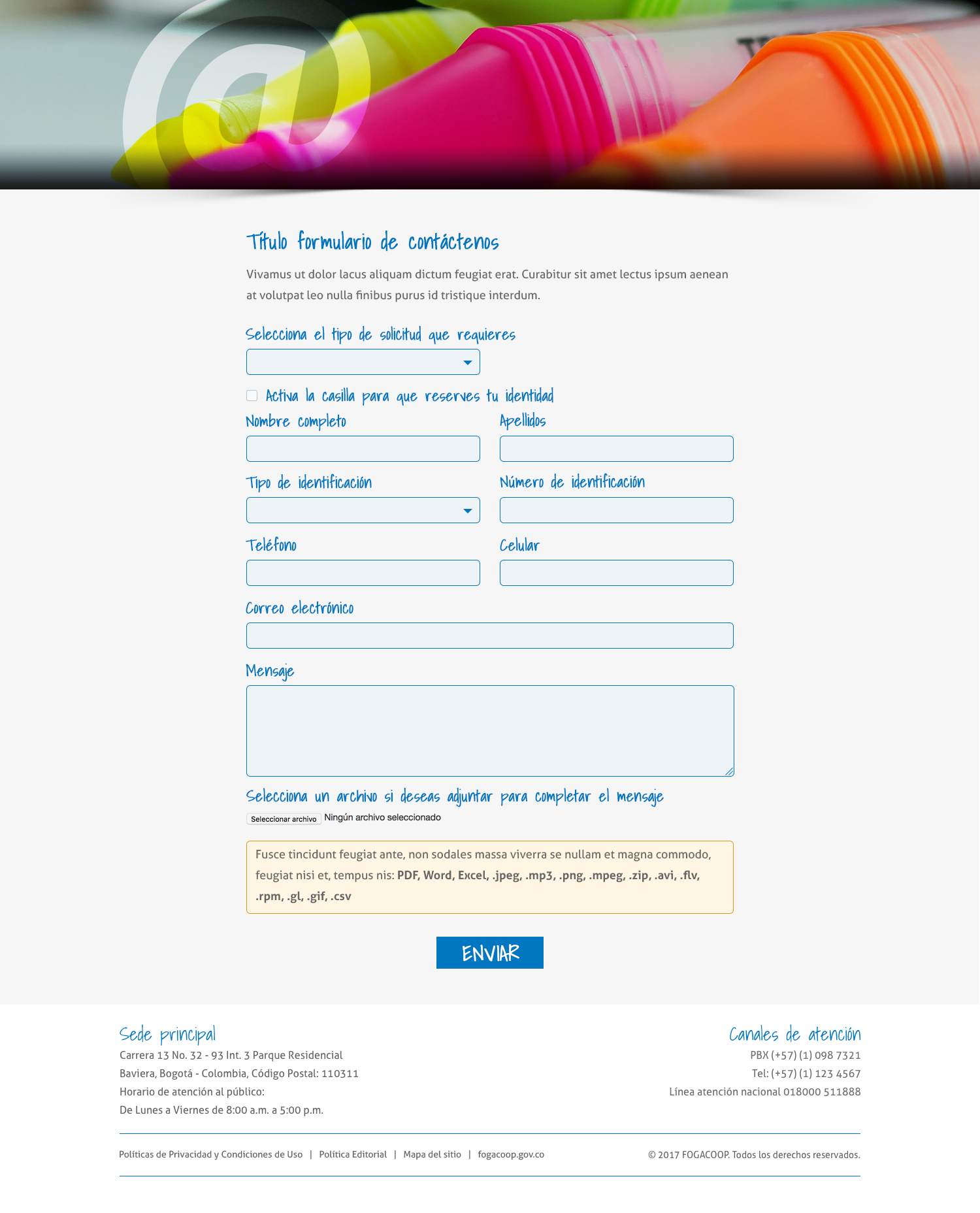
Contáctenos

Puzzle

